Microsoft Sharepoint
Did you know you can easily embed ("build in") a ShiftX flow in your Sharepoint document and both read and edit the flow from Sharepoint? If you prefer watching instead of reading, see this video of how to use ShiftX in Sharepoint.
Setup
You add your ShiftX flow in Sharepoint by embedding it through an iframe (If you don't care about the technical details, watch the "how-to" video at the top of this post).
As Sharepoint supports iframe (which stands for "inline frame"), we can embed a ShiftX flow through the iframe HTML tag that can look like this:
<iframe style="border: none;" width="800" height="450" src=[SPECIFIC FLOW URL] allowfullscreen></iframe>
You're free to adjust the width, height, and frame border to adjust the presentation on the page.
Where to find the embed code?
If you're ready to embed a ShiftX flow in your Sharepoint document, you need the embed code to the specific flow you want to embed.
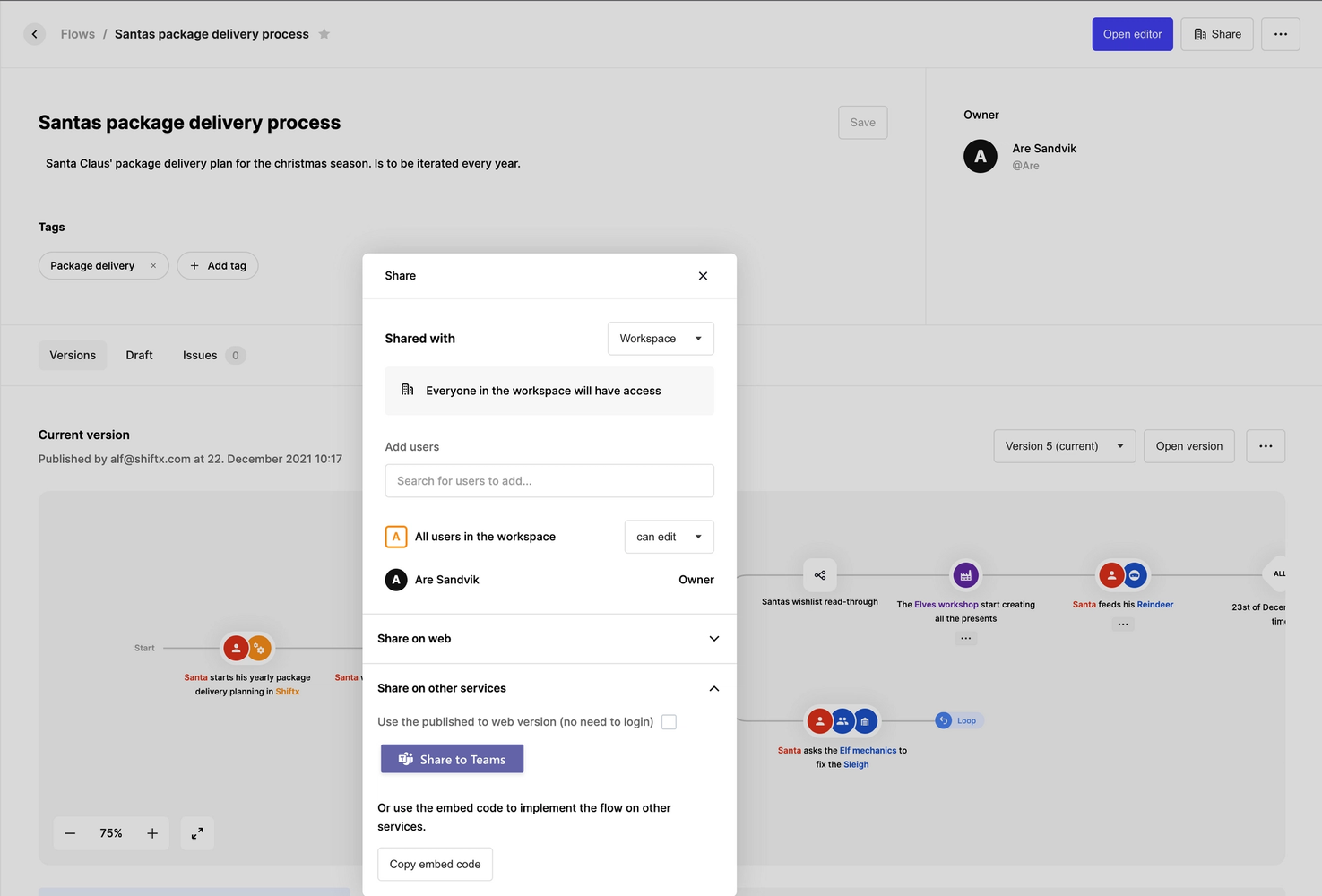
You'll find the embed code to your ShiftX flow behind the "share" button in the top-right corner of your flow dashboard. If you've enabled access control, you'll see the following options:

Here, you need to expand the "share on other services" drop-down and click "Copy embed code." Then you'll have the correct embedding code in your clipboard, and you're ready to add it to your Sharepoint document.
Still a bit unsure how to do it? Maybe the "how-to" video at the top of our post here can help. If you're still stuck, feel free to join our Slack community and ask for help if you're still stuck.